Tipografía
_La tipografía (del griego typos, forma, y de graphein, escribir) es el arte y técnica del manejo y selección de tipos,
originalmente de plomo, para crear trabajos de impresión.
_Arte de disponer correctamente el material de imprimir, de acuerdo con un propósito específico: el de colocar las
letras, repartir el espacio y organizar los tipos con vistas a prestar al lector la máxima ayuda para la comprensión
del texto.
_El termino tipográfia se emplea para designar al estudio, diseño y clasificación de los tipos (letras) y las fuentes
(familias de letras con características comunes), así como al diseño de caracteres unificados por propiedades
visuales uniformes.
_La tipografía es el oficio que trata el tema de las letras, números y símbolos de un texto impreso (ya sea sobre un
medio físico o electromagnético), tales como su diseño, su forma, su tamaño y las relaciones visuales que se
establecen entre ellos.
El medio de transmisión de ideas por excelencia es la palabra escrita. La esencia del buen diseño gráfico consiste
en comunicar ideas por medio de la palabra escrita, combinada a menudo con dibujos o con fotografías.
Además de su componente significativo, cada letra de una palabra es por sí misma un elemento gráfico, que aporta
riqueza y belleza a la composición final.
Es por esto, que el aspecto visual de cada una de las letras que forman los textos de una composición gráfica es
muy importante.
De este planteamiento se deriva que el diseñador gráfico debe emplear las letras en una composición tanto para
comunicar ideas como para configurar el aspecto visual de la misma, siendo necesario para ello conocer a fondo
los diferentes tipos existentes y sus propiedades, conocimientos que se agrupan en la ciencia o arte de la tipografía.
Tipos
Las tipografías se clasifican a través de estilos por su forma y también por el momento en el que fueron diseñadas.
Humanístico o Veneciano: Se conoce con este nombre a aquellos primeros tipos creados en Italia, poco después
de ser inventada la imprenta; imitaban la caligrafía italiana de la época. Así mismo se llaman humanísticas aquellas
tipografías que sin ser de esta época (siglo XV) están inspiradas en ellas.
Antiguos o Romanos: Históricamente se denominan tipos antiguos a los que empleó Aldo Manucio en su imprenta
veneciana a partir de 1495 y todos aquellos que se han confeccionado después pero tienen influencia de estos o
son adaptaciones posteriores. Al igual que las tipografías humanísticas, tienen una gran influencia caligráfica pero
son más refinados, debido a que los talladores de matrices habían adquirido más destreza en la confección de las
piezas tipográficas.
De transición o Reales: Llamados así por que no se ajustan con exactitud ni al aspecto formal de los tipos antiguosni al de los que posteriormente se realizarián a partir del último cuarto del siglo XVIII, llamados Modernos. Fueron creados en Francia y en Inglaterra tras doscientos años de uso de los antiguos.
Modernas: En 1784 Firmin Didot creó el primer tipo moderno. Este poseía caracteres formales tales como una
profunda modulación y contraste entre los trazos y unos remates nítidos que en otra época no hubiesen podido
tallar. Este estilo fue mejorado con la creación del italiano Bodoni y fue empleado como texto corrido hasta principios
del siglo XIX.
Egipcios: Son aquellos de grandes remates. También llamadas tipografías mecanas, exageran los remates de las
modernas produciendo un impactante aspecto. Se crearon a principios del siglo XIX.
Palo Seco o Sans serif: Son aquellos que no disponen de remates. No se podría establecer una fecha en la que
aparezcan los primeros, puesto que, en algunos catálogos aparecían letras de caja alta sin remates en el siglo XIX.
De rotulación o fantasía: son aquellas decorativas inspiradas en la rotulación de carteles o reclamos. No se
recomienda su uso en largos bloques de texto.
Clasificación por forma (Serif / Sans-serif)
Una forma de clasificar las letras es según tengan o no «serifas». Se entiende por serifas, o remates, las pequeñas líneas que se encuentran en las terminaciones de las letras, principalmente en los trazos verticales o diagonales. La utilidad de las serifas es facilitar la lectura, ya que estas crean en el ojo la ilusión de una línea horizontal por la que se
desplaza la vista al leer.
Las fuentes serif o serifas tienen origen en el pasado, cuando las letras se cincelaban en bloques de piedra, pero resultaba difícil asegurar que los bordes de las letras fueran rectos, por lo que el tallador desarrolló una técnica que consistía en destacar las líneas cruzadas para el acabado de casi todas las letras, por lo que las letras presentaban en sus extremos unos remates muy característicos, conocidos con el nombre de serif.
Otra particularidad común de las fuentes serif, derivada del hecho de que las tipografías romanas se basaban en
círculos perfectos y formas lineales equilibradas, es que las letras redondas como la o, c, p, b, etc, tienen que ser
un poco más grandes porque opticamente parecen más pequeñas cuando se agrupan en una palabra junto a otras
formas de letras.
El grosor de las líneas de las fuentes serif modernas también tiene su origen en la historia. Las primeras se realizaron a mano implementando un cálamo, permitiendo la punta plana de la pluma distintos grosores
de trazado. Esta característica se ha conservado por la belleza y estilo natural que aporta a las letras.
Las fuentes serif incluyen todas las romanas. Son muy apropiadas para la lectura seguida de largos textos, ya que
los trazos finos y los remates ayudan al ojo a fijar y seguir una línea en un conjunto de texto, facilitando la lectura
rápida y evitando la monotonía.
Como ejemplos de fuentes serif podemos citar Book Antiqua, Bookman Old Style, Courier, Courier New, Century
Schoolbook, Garamond, Georgia, MS Serif, New York, Times, Times New Roman y Palatino.
Las letras sin serifas o de paloseco, son aquellas que no llevan ningún tipo de terminación; por lo general son
consideradas inadecuadas para un texto largo ya que la lectura resulta incómoda pues existe una tendencia visual
a identificar este tipo de letras como una sucesión de palos verticales consecutivos.
Por esta razón, las letras con serifas (llamadas también romanas) se utilizan en los periódicos, revistas y libros, así
como en publicaciones que contienen textos extensos. Las letras sin serifas o palo seco son usadas en titulares,
rótulos, anuncios y publicaciones con textos cortos. Ante la aparición de los medios electrónicos, las letras de
paloseco se han convertido también en el estandar para la edición en la web y los formatos electrónicos ya que por
la baja resolución de los monitores las serifas terminan distorsionando la fuente. Esto se debe a que las curvas
pequeñas son muy difíciles de reproducir en los pixeles de la pantalla.
Las fuentes sans serif o etruscas hacen su aparición en Inglaterra durante los años 1820 a 1830. No tienen remates en sus extremos (sin serif), entre sus trazos gruesos y delgados no existe apenas contraste, sus vértices son rectos y sus trazos uniformes, opticamente ajustados en sus empalmes. Representan la forma natural de una letra que ha sido realizada por alguien que escribe con otra herramienta que no sea un lápiz o un pincel.
Asociados desde su inicio a la tipografía comercial, su legibilidad y durabilidad los hacían perfectos para impresiones de etiquetas, embalajes, envolturas y demás propósitos comerciales. Aunque este uso motivó que fueran despreciados por aquellos que se preocupaban por los tipos bellos y la impresión de calidad.
Poco a poco las fuentes sans serif fueron ganando terreno a las serif. Una de las razones de su triunfo fue que los
modernos métodos mecánicos de fabricación de los tipos estaban especialmente bien adaptados para este particular
estilo de letra. Otro, que la ausencia de remates y sus trazos finos las hacían muy apropiadas para letras grandes
usadas en unas pocas palabras para ser vistas a una cierta distancia, como es el caso de rótulos, carteles, etc.,
elementos de comunicación cada vez más en auge.
Las fuentes sans serif incluyen todas las Palo Seco, resultando especialmente indicadas para su visualización en
la pantalla de un ordenador, resultando muy legibles a pequeños tamaños y bellas y limpias a tamaños grandes.
Sin embargo, no están aconsejadas para textos largos, ya que resultan monótonas y difíciles de seguir.
Entre las fuentes Sans Serif se encuentran Arial, Arial Narrow, Arial Rounded MT Bold, Century Gothic, Chicago,
Helvetica, Geneva, Impact, Monaco, MS Sans Serif, Tahoma, Trebuchet MS y Verdana.
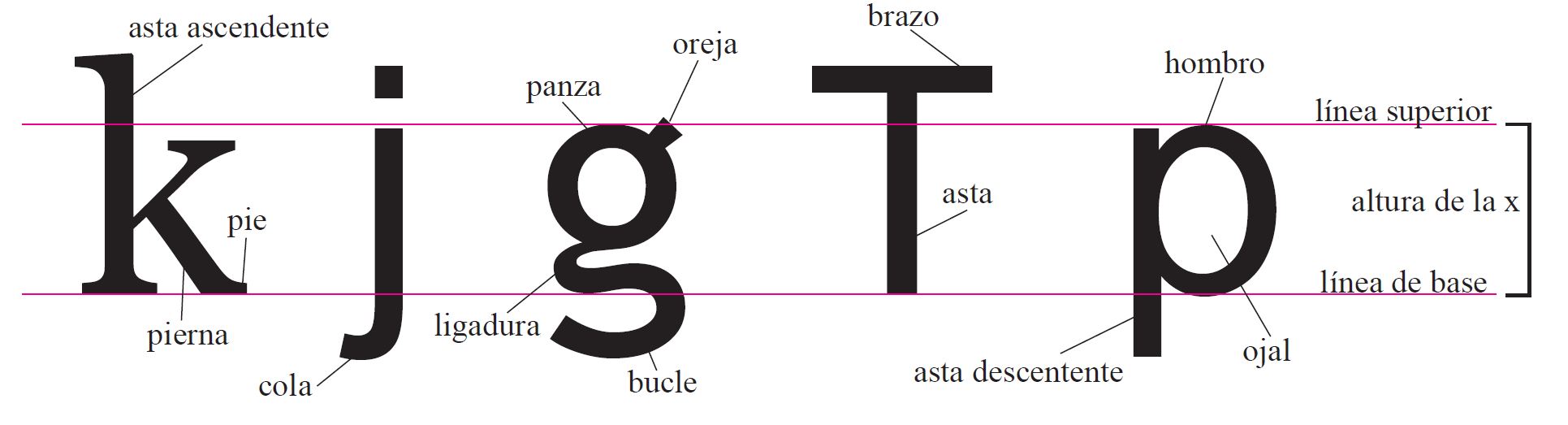
Para poder definir con claridad y precisión una letra se distinguen en ella diferentes partes, cuyos nombres son a
veces similares a los de la anatomía humana, entre las que podemos destacar las siguientes:
Altura de las mayúsculas: altura de las letras de caja alta de una fuente, tomada desde la línea de base hasta laparte superior del carácter.
Altura de la x o altura X: altura de las letras de caja baja excluyendo los ascendentes y los descendentes.
Anillo u hombro: asta curva cerrada que encierra el blanco interno en letras tales como en la b, la p o la o.
Asta: rasgo principal de la letra que define su forma esencial. Sin ella, la letra no existiría.
Asta ascendente: asta de la letra que sobresale por encima de la altura x, como en la b, la d o la k.
Asta descendente: asta de la letra que queda por debajo de la línea de base, como en la p o en la g.
Astas montantes: astas principales verticales u oblicuas de una letra, como la L, B, V o A.
Asta ondulada o espina: rasgo principal de la S o de la s.
Asta transversal o barra: rasgo horizontal en letras como la A, la H, f o la t.
Basa: proyección que a veces se ve en la parte inferior de la b o en la G.
Blanco interno: espacio en blanco contenido dentro de un anillo u ojal.
Brazo: parte terminal que se proyecta horizontalmente o hacia arriba y que no está incluida dentro del carácter,
como ocurre en la E, la K, la T o la L.
Bucle u ojal: porción cerrada de la letra g que queda por debajo de la línea de base. Si ese rasgo es abierto se llama
simplemente cola.
Cartela: trazo curvo o poligonal de conjunción entre el asta y el remate.
Cola: asta oblicua colgante de algunas letras, como en la R o la K.
Cola curva: asta curva que se apoya sobre la línea de base en la R y la K, o debajo de ella, en la Q. En la R y en la
K se puede llamar sencillamente cola.
Cuerpo: altura de la letra, correspondiente en imprenta a la del paralelepípedo metálico en que está montado el
carácter.
Inclinación: ángulo del eje imaginario sugerido por la modulación de espesores de los rasgos de una letra. El eje
puede ser vertical o con diversos grados de inclinación. Tiene una gran importancia en la determinación del estilo
de los caracteres.
Línea de base: línea sobre la que se apoya la altura de la x.
Oreja o Ibulo: pequeño rasgo terminal que a veces se añade al anillo de algunas letras, como la g o la o, o al asta
de otras como la r.
Serif, remate o gracia: trazo terminal de un asta, brazo o cola. Es un resalte ornamental que no es indispensable
para la definición del carácter, habiendo alfabetos que carecen de ellos (sans serif).
Vértice: punto exterior de encuentro entre dos trazos, como en la parte superior de una A, o M o al pie de una M.
Estas son las partes fundamentales de una letra. Si bien no es imprescindible su conocimiento para el uso común
de letras y fuentes en diseño gráfico y web, sí que es importante distinguirlas en el caso de tener que crear una
familias tipográficas especiales para un trabajo determinado, ya que van a definir las características comunes que
deben reunir las letras de la misma para mantener un estilo propio.
Familias tipográficas
Una familia tipográfica es un grupo de signos escriturales que comparten rasgos de diseño comunes, conformando
todas ellas una unidad tipográfica. Los miembros de una familia (los tipos) se parecen entre si, pero también tienen
rasgos propios.
Las familias tipográficas también son conocidas con el nombre de familias de fuentes (del francés antiguo fondre,
correspondiente en español a derretir o verter, refiriéndose al tipo hecho de metal fundido). Una fuente puede ser
metal, película fotográfica, o medio electrónico.
Existen multitud de familias tipográficas. Algunas de ellas tienen más de quinientos años, otras surgieron en la gran
explosión creativa de los siglos XIX y XX, otras son el resultado de la aplicación de los ordenadores a la imprenta y
al diseño gráfico digital y otras han sido creadas explícitamente para su presentación en la pantalla de los monitores,
impulsadas en gran parte por la web.
Unas y otras conviven y son usadas sin establecer diferencias de tiempo, por lo que es necesario establecer una
clasificación que nos permita agrupar aquellas fuentes que tienen características similares.
Son muchos los intentos por lograr agrupar las formas tipográficas en conjuntos que reúnan ciertas condiciones
de igualdad. Generalmente están basados en la fecha de creación, en sus orígenes dentro de las vertientes artísticas
por las que fueron influenciadas o en criterios morfológicos.
Una clasificación de fuentes de la Asociación Tipográfica Internacional (ATYPI), es la basada en la agrupación de
fuentes por características comunes, normalizada con el nombre DIN 16518.
Divide a las familias tipográficas en los siguientes grupos:

Romanas
Formado por fuentes que muestran influencias de la escritura manual, en concreto de la caligrafía humanista del
s. XV, y también de la tradición lapidaria romana, donde los pies de las letras se tallaban para evitar que la piedra
saltase en los ángulos.
Las fuentes Romanas son regulares, tienen una gran armonía de proporciones, presentan un fuerte contraste entre
elementos rectos y curvos y sus remates les proporcionan un alto grado de legibilidad.
Las Romanas se dividen cinco grupos fundamentales:
Antiguas: también llamadas Garaldas (por Garamond), aparecen a fines del siglo XVI en Francia, a partir de los
grabados de Grifo para Aldo Manuzio. Se caracterizan por la desigualdad de espesor en el asta dentro de una misma
letra, por la modulación de la misma y por la forma triangular y cóncava del remate, con discretas puntas cuadradas.
Su contraste es sutil, su modulación pronunciada, cercana a la caligrafía, y su trazo presenta un mediano contraste
entre finos y gruesos. Entre ellas destacan las fuentes Garamond, Caslon, Century Oldstyle, Goudy, Times New
Roman y Palatino.
«Ejemplo de Antigua con Garamond».
De Transición: se manifiestan en el siglo XVIII y muestran la transición entre los tipos romanos antiguos y los
modernos, con marcada tendencia a modular más las astas y a contrastarlas con los remates, que dejan la forma
triangular para adoptar la cóncava o la horizontal, presentando una gran variación entre trazos. Esta evolución se
verificó, principalmente, a finales del siglo XVII y hasta mediados del XVIII, por obra de Grandjean, Fournier y
Baskerville. Ejemplos de este grupo son las fuentes Baskerville y Caledonia.
«Ejemplo de Transición con Baskerville»
Modernas: aparecen a mediados del siglo XVIII, creadas por Didot, reflejando las mejoras de la imprenta. Su
característica principal es el acentuado y abrupto contraste de trazos y remates rectos, lo que origina fuentes
elegantes a la vez que frías. Sus caracteres son rígidos y armoniosos, con remates finos y rectos, siempre del mismo
grueso, con el asta muy contrastada y con una marcada y rígida modulación vertical. Resultan imponentes a cuerpos
grandes, pero acusan cierta falta de legibilidad al romperse los ojos del carácter, al componerse a cuerpos pequeños
y en bloques de texto corrido. Ejemplos destacables podrían ser Firmin Didot, Bodoni, Fenice y Modern Nº 20.
«Ejemplo de Moderna con Bodoni»
Mecanos: son un grupo aislado que no guarda ninguna semejanza constructiva con el resto de los tipos romanos
con remate, tan solo el hecho de poseer asiento sus caracteres. No tienen modulación ni contraste. Entre sus
fuentes podemos destacar Lubalin, Courier y Stymie.
«Ejemplo de Mecano con Courier»
Incisas: otro grupo aislado dentro de las romanas, al igual que las mecanos, son letras en la tradición romana más
antigua, ligeramente contrastadas y de rasgo adelgazado ahusado. No se puede hablar de remates, pero sus pies
abocinados sugieren, tal como ocurre con las serif, una línea imaginaria de lectura. Su ojo grande y sus ascendentes
y descendentes finos, hacen de él un tipo que, aunque es extremadamente difícil de digitalizar, es muy legible a
cualquier cuerpo. A pequeña escala, puede confundir y parecer de palo seco al perderse la gracia de su rasgo. Como
ejemplos podemos citar las fuentes Alinea y Baltra.
Palo Seco
Las fuentes Palo Seco se caracterizan por reducir los caracteres a su esquema esencial. Las mayúsculas se vuelven
a las formas fenicias y griegas y las minúsculas están conformadas a base de líneas rectas y círculos unidos,
reflejando la época en la que nacen, la industrialización y el funcionalismo.
También denominadas Góticas, Egipcias, Sans Serif o Grotescas, se dividen en dos grupos principales:
Lineales sin modulación: formadas por tipos de un grosor de trazo uniforme, sin contraste ni modulación, siendo
su esencia geométrica. Admiten familias larguísimas, con numerosas variantes, aunque su legibilidad suele ser
mala en texto corrido. Ejemplos de este tipo serían Futura, Avant Garde, Eras, Helvética, Kabel y Univers.
«Ejemplo de palo seco, lineal sin modulación con helvética»
Grotescas: caracterizadas porque el grosor del trazo y el contraste son poco perceptibles y por ser muy legibles en
texto corrido. La principal fuente de este tipo es Gill Sans.
«Ejemplo de palo seco, grotesca con gill sans»
Rotuladas
Las fuentes rotuladas advierten más o menos claramente el instrumento y la mano que los creó, y la tradición
caligráfica o cursiva en la que se inspiró el creador.
Existen tres grupos principales de fuentes rotuladas:
Caligráficas: aglutina familias generadas con las influencias más diversas (rústica romana, minúscula carolingia,
letra inglesa, caracteres unciales y semiunciales), basadas todas ellas en la mano que las creó. Con el tiempo la
escritura caligráfica se hizo cada vez más decorativa. En la actualidad se utiliza en invitaciones a ceremonias o
determinados acontecimientos. Como ejemplos de este tipo podemos citar las fuentes American Uncial, Commercial
Script, Cancelleresca Seript, Bible Seript Flourishes, Zapf Chancery, Young Baroque.
Góticas: de estructura densa, composición apretada y verticalidad acentuada, manchan extraordinariamente la
página. Además, no existe conexión entre letras, lo que acentúa más su ilegibilidad. Ejemplos de este tipo son
Fraktur, Old English, Koch Fraktur, Wedding Text, Forte Grotisch.
Cursivas: suelen reproducir escrituras de mano informales, más o menos libres. Estuvieron muy de moda en los
años 50 y 60, y actualmente se detecta cierto resurgimiento. Ejemplos: Brush, Kauffman, Balloon, Mistral, Murray
Hill, Chalk Line y Freestyle Script.
Decorativas
Estas fuentes no fueron concebidas como tipos de texto, sino para un uso esporádico y aislado.
Existen numerosas variaciones, pero podemos distinguir dos grupos principales:
Fantasía: similares en cierto modo a las letras capitulares iluminadas medievales, resultan por lo general poco
legibles, por lo que no se adecuan en la composición de texto y su utilización se circunscribe a titulares cortos.
Ejemplos de este tipo son las fuentes Bombere, In my closet, Block-Up, Buster, Croissant, Neon y Shatter.
Época: pretenden sugerir una época, una moda o una cultura, procediendo de movimientos como la Bauhaus o el
Art Decó. Anteponen la función a lo formal, con trazos sencillos y equilibrados, casi siempre uniformes. Muy utilizados
en la realización de rótulos de señalización de edificios y anuncios exteriores de tiendas. Ejemplos de este grupo
son Futura, Kabel, Caslon Antique, Broadway, Peignot, Cabarga Cursiva, Data 70, LCD, Gallia.
Variantes de una familia
Dentro de cada familia, las variables tipográficas permiten obtener diferentes soluciones de color y ritmo. Las
variables constituyen alfabetos alternativos dentro de la misma familia, manteniendo un criterio de diseño que las
«emparenta» entre sí.
Diversas variantes de la fuente HELVÉTICA:
Las variaciones de una fuente se obtienen modificando propiedades como:
El cuerpo o tamaño: mayúsculas, minúsculas y capitales.
El grosor del trazado: ultrafina, fina, book, redonda, media, seminegra, negra y ultranegra.
La inclinación de los ejes: redonda, cursiva e inclinada.
La proporción de los ejes: condensada, comprimida, estrecha, redonda, ancha, ensanchada y expandida.
La forma del trazado: perfilada, sombreada, etc.
Otras variantes de una fuente incluyen versalitas, números, números antiguos, símbolos de puntuación, monetarios,
matemáticos y misceláneos, etc.
Algunas familias poseen muchas variaciones, otras sólo unas pocas o ninguna, y cada variación tiene un uso y una
tradición, que debemos reconocer y respetar.
RECOMENDACIONES
Los estudios realizados han demostrado que sobre papel impreso las fuentes «serif» son más legibles, ya que esos
pequeños remates en los extremos dan más información sobre los caracteres y facilitan la lectura. Además por la
costumbre y familiaridad los usuarios generalmente prefieren este formato.
Sin embargo en los monitores, por su menor resolución en comparación con el papel, los pequeños remates aparecen
borrosos y dificultan la lectura por lo que se recomiendan fuentes «sans-serif».
Ancho de línea
A una menor longitud de línea, mayor velocidad de lectura, esta es la razón de que los periódicos tengan columnas
muy estrechas.
Una mayor longitud de línea requiere de un salto de mayor longitud de un punto de fijación ocular al siguiente. A
mayor longitud del salto, más inexactitud en la siguiente fijación y por tanto mayor dificultad de lectura.
Aunque no existe una recomendación única en cuanto a la longitud máxima de línea se suele hablar de un número
máximo que ronda los 50-60 caracteres, 10-12 palabras máximo por línea.
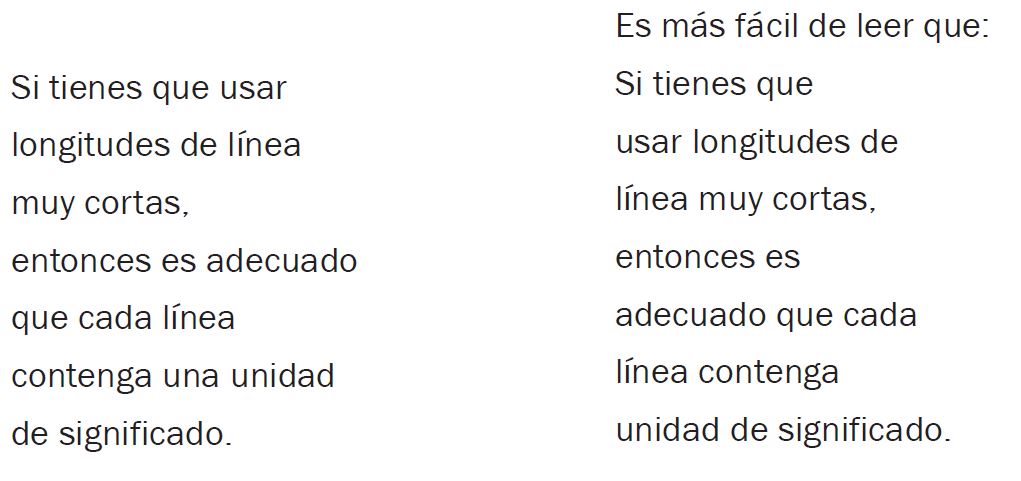
En líneas muy cortas es importante la distribución de las unidades de significado, como se puede ver en este
ejemplo:
Ajuste del espacio entre letras (kerning)
El espacio entre las letras de una misma palabra (kerning) no debería ser siempre fijo. Cuando este espacio se
ajusta los textos son más legibles y el aspecto estético es mucho mejor. El «kerning» es lo que da ese aspecto tan
profesional a los libros impresos.
No hay que confundir este ajuste del espacio entre letras (kerning) con el ajuste del espacio que ocupa cada letra.
Respecto al espacio que ocupa cada letra existen dos tipos de fuente: las proporcionales y las no proporcionales
(monospaced). En las proporcionales este espacio depende del caracter, por ejemplo una «i» ocupa menos espacio
que una «M». En las fuentes no proporcionales todos los caracteres ocupan el mismo espacio. Por ejemplo:
Arial es una fuente proporcional
Courier New es una fuente no proporcional
La gran mayoría de los medios: periódicos, libros y websites usan fuentes proporcionales.
Las no proporcionales (monospaced) son adecuadas para el mostrar muchos datos ya que ofrecen lecturas mas
claras en listas de datos, tablas, calendarios, etc… También son más adecuadas para la entrada de datos en las
cajas de texto de formularios porque es mas fácil ver los errores por la mayor separación entre letras.
El espacio en blanco entre varias letras, aparte de escogiendo el tipo de fuente puede controlarse mediante las
hojas de estilo.
Color y contraste con el fondo
La combinación más adecuada para el 90% de los casos es texto negro sobre fondo blanco. En pocos casos se
recomienda utilizar un color de fondo, en cualquier caso para textos largos siempre es más adecuado texto oscuro
sobre un fondo claro.
Solo es adecuado usar fondo oscuro y texto claro para títulos, cabeceras o celdas, sin embargo el problema es que
los fondos oscuros con texto claro son muy empleados en publicidad y ello puede provocar que contenidos no
publicitarios sean afectados por la ceguera a los banners y por tanto ignorados por los usuarios.
Alineación
Para los textos largos se recomienda alineación a la izquierda puesto aunque es posible la justificación mediante
hojas de estilo, no funciona correctamente.
El problema es que al justificar un texto se modifica el espacio entre palabras y/o caracteres, lo que hace los textos
menos legibles y provoca que algunas palabras con mayor espacio entre sus caracteres sean involuntariamente
enfatizadas.
En los libros impresos justificados no existe este problema porque las longitudes de línea son fijas. Sin embargo
en la web dadas las diferentes resoluciones no es posible saber la longitud de línea que verá el usuario y por tanto
la justificación no funcionará bien.
En cuanto a legibilidad los estudios en papel impreso no han encontrado diferencias entre el texto justificado y el
alineado a la izquierda, aunque si han demostrado que los «malos» lectores (lo que puede incluir a algunos tipos
de discapacitados) leen mejor texto alineado a la izquierda que el justificado.
Negritas
Las negritas («bold») deben utilizarse solo para enfatizar algunas palabras, siempre de manera muy restringida y
nunca en frases completas. Si son utilizadas adecuadamente ayudan a ojear rápidamente el texto y facilitan la
rápida comprensión de la información.
Las negritas llaman poderosamente la atención dentro de un texto e incluso distraen seriamente, por ello nunca
se debe abusar de ellas o emplearlas de modo puramente decorativo. En algunas webs por ejemplo se suele escribir
en negrita el nombre de la empresa siempre que aparece, lo que no aporta absolutamente nada.
Tamaños de letra
Un tamaño de entre 10 y 12 puntos suele ser el estándar para la mayoría de textos, sin embargo lo realmente
importante es que el tamaño de fuente no sea fijo y pueda ser modificado libremente por los usuarios mediante
la opción correspondiente.
Interlineado
A mayor espacio entre líneas, mayor facilidad de lectura. Se recomienda un interlineado óptimo de 2-3 puntos por
encima del cuerpo entre 6-10
Uso de mayúsculas
Las mayúsculas son mucho más difíciles de leer que las minúsculas por ello no son recomendadas para textos
largos sino para palabras sueltas. Su capacidad de resaltar dentro de un texto le hacen un recurso muy valioso para
captar atención sobre un elemento de información.
Una opción interesante para publicidad la constituyen las combinaciones de mayúsculas y minúsculas en una misma
palabra PoR eJeMpLo AsI. Esta combinación presenta una muy difícil lectura lo que requiere mayor procesamiento
y por tanto puede producir un mayor recuerdo, si bien esto última hipótesis no ha sido comprobada empíricamente.
Otros recursos
Un documento no debería utilizar más de dos fuentes diferentes.
Las cursivas son muy poco legibles y son poco recomendables, solo deben ser utilizadas para unas pocas palabras
y en caso necesario con fuentes de tamaño suficientemente grande.
El subrayado es un recurso que en papel impreso se utiliza para enfatizar, sin embargo en la web no se debe emplear
con este objetivo ya que podría confundirse con un vínculo.